Membuat Background Garis Selang Seling Dengan Photoshop
Assalamualaikum, salam sobatku semua. Pasti kalian pernah melihat background dengan garis bersusun-susun dengan contoh warna selang seling, itulah yang akan kita pelajari kali ini. adapun judulnya yaitu Membuat background garis selang seling dengan photoshop. simak baik-baik tutorialnya.
Background garis selang seling adalah background yang paling sering ditemui, alasannya yaitu bentuknya sangat simple dan juga kapasitasnya byte -nya terbilang rendah walaupun ukurannya sangat besar, alasannya yaitu hanya terisi warna solid. itulah mengapa banyak yang menggunakannya sebagai gambar latar blog/website.
Dalam bahasa Inggris, garis selang seling disebut stripes line. jadi kalau mau mencari background berbayar ataupun di google image, kata kuncinya yaitu stripes background.
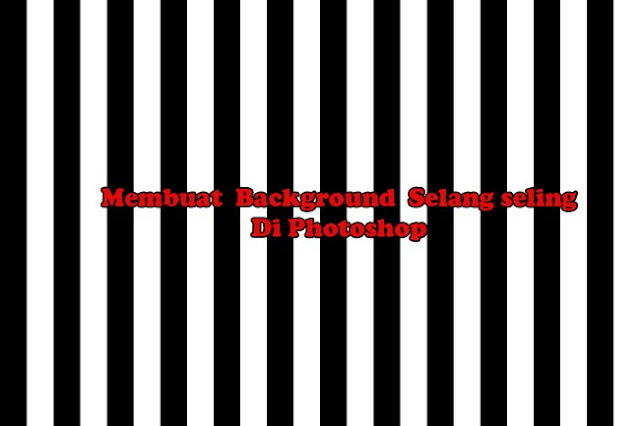
Seperti inilah background selang seling yang akan dibentuk memakai photoshop.
Membuat Background Garis Selang Seling Dengan Photoshop
Pada tutorial ini, https://www.ngeeneet.com/ memakai Versi Photoshop CS6. namun tetap sanggup di praktekkan dengan photoshop versi dibawahnya.
Langkah 1
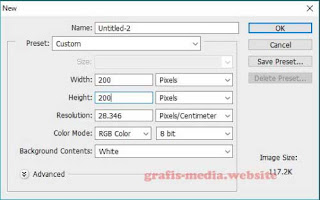
Buka Aplikasi Photoshop. Pergi Ke File - New. berikan ukuran 200x200 pixels. klik Ok. mengapa ukurannya kecil ? alasannya yaitu ini yaitu ukuran untuk menciptakan pattern.
Langkah 2
Terlebih dahulu kita akan membuat Pattern yang nantinya akan membentuk garis selang seling.
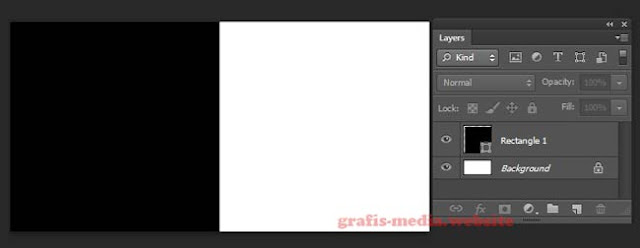
Aktifkan Rectangle Tool, klik dibagian lembar kerja maka akan muncul box "Create Rectangle". masukan nilai Width 100px dan Heigth 100px, Ok.
Ubahlah Fill warna kotak yang sudah jadi dengan warna hitam, pada pengaturan rectangle. dan tempatkan beliau dibagian pinggir. jadi kelihatannya akan selang seling ibarat dibawah.
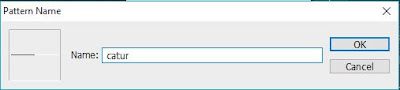
Nah selanjutnya tinggal menjadikannya Pattern. pergi ke Edit - Define Pattern - berikan nama - ok. kini patternnya sudah jadi. silahkan close saja lembar kerja alasannya yaitu tidak terpakai lagi.
Perlu teman ketahui, bahwa pattern sanggup dipakai untuk membuat watermark di photoshop.
Langkah 3
Waktunya untuk menciptakan background selang seling memakai pattern diatas. buatlah lembar kerja gres dengn ukuran 1200x800 pixels.
Langkah 4
Lanjutkan pergi ke Menu Layer - New fill layer - Pattern. akan tampil kotak pengaturan, berikan naman kemudian klik Ok.
Setelah itu, pilihlah jenis pattern yang akan dipakai yaitu pattern selang seling. jikalau ukuran garis terlalu kecil, maka kurangi nilai Scale menjadi 50% begitupun sebaliknya.
Hasil Akhir Background Garis Selang Seling
Bagaimana sobat, mudahkan ? ya iyalah. kalau sudah menguasai teknik menciptakan background ibarat ini, niscaya banyak backgruond yang sanggup tercipta.
Selain tutorial ini, ada juga versi lain yaitu cara menciptakan background untuk power point dengan photoshop.
Sekian dulu tutorial hari ini, agar cara menciptakan background garis selang seling dengan photoshop, agar sanggup bermanfaat. Safri ST mengucapkan terima kasih - Assalamualaikum.
Related Posts